
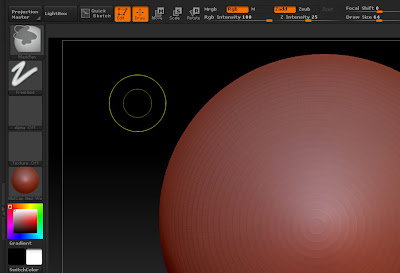
Нажав CTRL и удерживая его, мы мышкой можем "очерчить" область маскирования на объекте.

Та область которая осталась светлой будет рабочей, а та, которая тёмная -- маскированная и не доступная для маскирования.
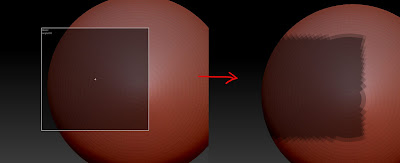
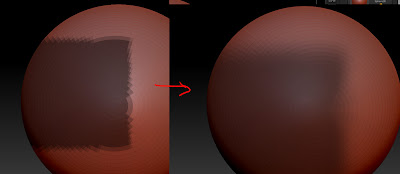
Чтобы размыть край маски, сделать его мягче, можно кликнув LMB на любом месте модели, зажав при этом CTRL

а сделать маску "жёсткой" можно нажав CTRL+ Alt+LMB на моделе

СПОСООБ1
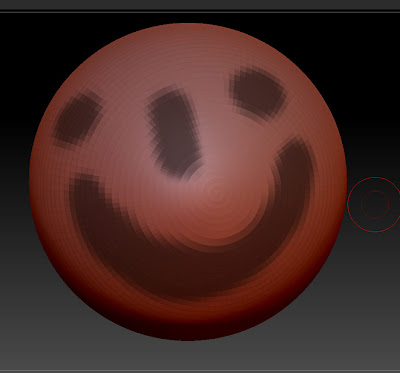
Так же можно маскировать объект с помощью кисти.

Инвертировать маскирование можно с помощью CTRL и простого клика на пустом пространстве холста

СПОСОБ 2
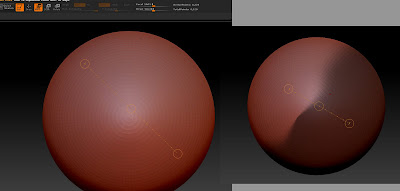
Маскирование с помощью гироскопа (инструментами трансформации)
работает в режиме Edit
Выберите режим маскирования либо для Move либо для Scale либо для Rotate
Зажав Ctrl + Гироскоп -- создаётся маска

Способ 3
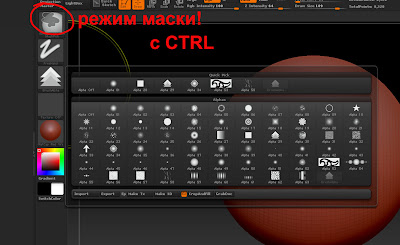
Маскирование по Alpha
В левой панеле инструментов для Alpha можно выбрать рисунок маскирования.
При этом важно, чтобы вы находились в режиме макси -- то есть нажав CTRL
в этом случае мы выбираем альфу не для обычной кисти, а для маски!


Для закрепления этого материала, сделаю небольшой эксперимент.
Нанесу свой логотипа на ранее созданный в Maya меч.
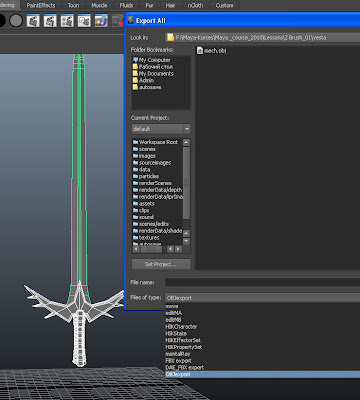
Открою созданную ранее мною модель в Maya и сделаю экспорт в формат OBJ.

Примечание:
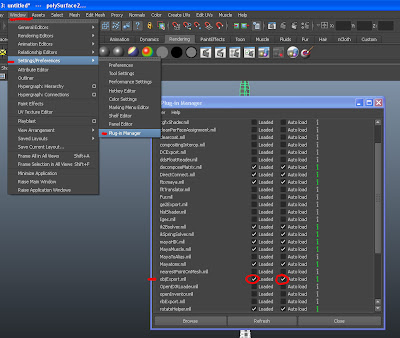
если у вас нет в списке формата obj, то вам нужно "включить" его в Plugin Manager и он появится в списке export all.

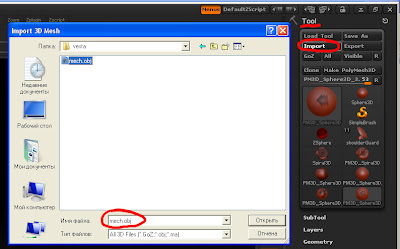
Открываем obj файл в ZBrush

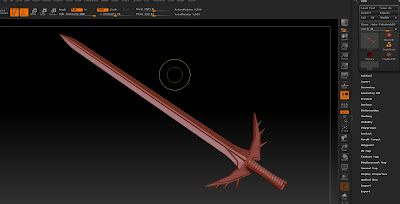
Получаем нашу модель, на которую я собираюсь нанести свой логотип, используя Alpha.

Для корректного отображения моего меча (так как он частично открылся в zbrush) нужно было нажать double в Display Properties инструмента Tool. (Спасибо Дену за помощь!)
Я заранее приготовила чёрно-белое изображение логотипа в формате * psd для своей альфы.

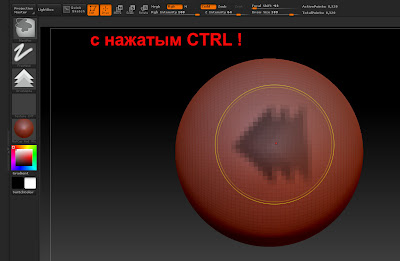
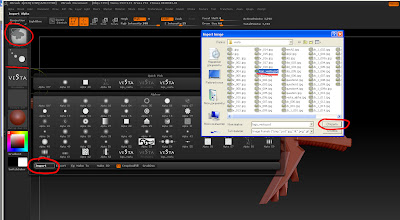
В режиме выбора маски (с нажатым CTRL) назначаем альфе наш файл с логотипом (через Import)

Увеличила количество полигонов на своей модели для лучшего отображения своего логотипа на ручке меча.

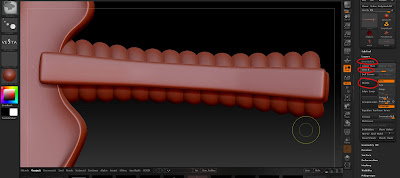
В режиме маскирования (с нажатым CTRL) мне удалось наконец спозиционировать свой логотип на ручку меча (поворачивая логотип, вращая мышкой по часовой стрелке)

Инвертировала выделение и применила кисть для выдавливания рельефа.

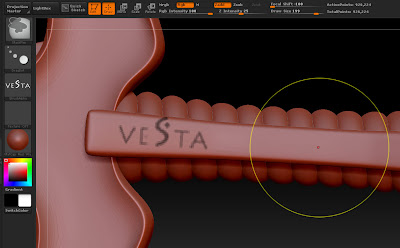
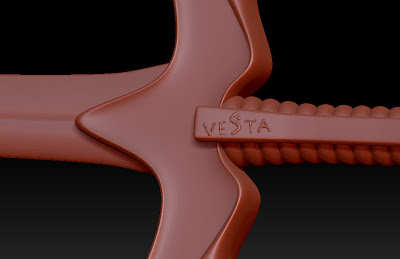
Сняла выделение маски и получила вот такое результат :)

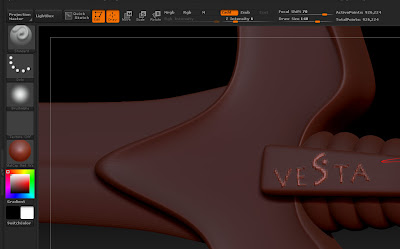
Результат не сильно порадовал. Переделала отдельно ручку.
Стало лучше. :-))) Жизнь налаживается!

о том как я позиционировала альфу ))))
Вот для того, чтобы так не мучиться с позиционированием логотипа. нужно было взять просто тип Stroke кисти другой -- DragRect
Способ 4
Маскирование примитивов.
работаю над этим

Комментариев нет:
Отправить комментарий